Components
Common
Animation Style
In general, components support dynamic rotating, panning, and zooming effects. These effects can be set in style or CSS.
| Name | Type | Default | Description |
|---|---|---|---|
| transform | string | - | See Table 1 for details. |
| animation-name | string | - | Specifies @keyframes. See Table 2 for details. |
| animation-delay | <time> | 0 | Defines a delay before an animation starts. The supported units include s (second) | and ms (millisecond). The default is ms. The value format is 1000ms or 1s. |
| animation-duration | <time> | 0 | Defines an animation duration. The supported units include s (second) | and ms (millisecond). The default is ms. The value format is 1000ms or 1s. The maximum animation duration on a lightweight wearable is 60s. The setting of animation-duration is required. Or else, the duration is 0, which means the animation will not be played. |
| animation-iteration-count | number | infinite | 1 | Defines the number of times an animation is played. An animation is displayed once by default. If the value is set to infinite, the animation will be played indefinitely. |
| animation-timing-function | string | linear | Specifies the speed curve of an animation to achieve a more smooth play. The options are: linear: Indicates that the animation is played at the same speed from start to end. ease-in: Indicates that the animation starts at a low speed according to the speed curve cubic-bezier(0.42, 0.0, 1.0, 1.0). ease-out: Indicates that the animation ends at a low speed according to the speed curve cubic-bezier(0.0, 0.0, 0.58, 1.0). ease-in-out: Indicates that the animation starts and ends at a low speed according to the speed curve cubic-bezier(0.42, 0.0, 0.58, 1.0). |
| animation-fill-mode | string | none | Specifies the status after the animation ends. The options are: none: Restores the initial status. forwards: Retains the status when the animation ends, which is defined in the last keyframe. |
Container Components
div
A basic container used as the root node of a page structure or used for grouping contents.
Child Component
Supported.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Events
| Name | Parameter | Description |
|---|---|---|
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
Style
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| flex-direction | string | row | No | Main axis direction of the flex container. The options are: column: vertical layout from top to bottom; row: horizontal layout from left to right. |
| flex-wrap | string | nowrap | No | Indicates whether the flex container is single-line or multi-line. Dynamic modification of this value is not supported. The options are: nowrap: single-line display without wrap. wrap: multi-line display with wrap. |
| justify-content | string | flex-start | No | Main axis alignment of the flex container’s current line. The options are: flex-start: Items are positioned at the start of the container. flex-end: Items are positioned at the end of the container. center: Items are positioned in the center of the container. space-between: Items are positioned with space between lines in the container. space-around: Items are positioned with space before, between, and after lines in the container. |
| align-items | string | stretch5+ flex-start1-4 | No | Cross axis alignment of the flex container’s current line. The optional values are: stretch: Flexible elements are stretched to the same hight or width of the container in the cross axis direction. 5+flex-start: Elements are aligned with the start of the cross axis. flex-end: Elements are aligned with the end of the cross axis. center: Elements are centered in the cross axis direction. |
| display | string | flex | No | Specifies the type of an element box. Dynamic modification of this value is not supported. The optional values are: flex: flexible layout; none: non-rendered element |
| width | <length> | <percentage>5+ | - | No | Sets the component width. If this value is not set, the default component width is 0. |
| height | <length> | <percentage>5+ | - | No | Sets the component height. If this value is not set, the default component height is 0. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No | Sets the left, top, right, and bottom paddings. |
| margin | <length> | <percentage>5+ | 0 | No | Sets all margins using the shorthand property. The property can have one to four values. If the property has one value, this value specifies all four borders. If the property has two values, the first one specifies the top and bottom borders while the second one specifies the left and right borders. If the property has three values, the first one specifies the top boarder, the second one specifies the left and right borders, and the third one specifies the bottom border. If the property has four values, these four values specify four borders respectively in the clockwise order of top, right, bottom and left. |
| margin-[left | top | right | bottom] | <length> | <percentage>5+ | 0 | No | Sets the left, top, right, and bottom margins. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| background-color | <color> | - | No | Sets the background color. |
| opacity5+ | number | 1 | No | Opacity level of an element. The value ranges from 0 to 1, where 1 indicates fully opaque and 0 indicates fully transparent. |
| [left | top] | <length> | - | No | left | top is used with position together to determine the offset position of an element. left specifies the left edge of an element. This attribute defines the offset between the edge of a positioned element’s left margin and the left edge of the corresponding container. top specifies the top edge of an element. This attribute defines the offset between the edge of a positioned element’s top margin and the top edge of the corresponding container. |
Example
- Flex style
<!-- xxx.html -->
<div class="container">
<div class="flex-box">
<div class="flex-item color-primary"></div>
<div class="flex-item color-warning"></div>
<div class="flex-item color-success"></div>
</div>
</div>
/* xxx.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 454px;
height: 454px;
}
.flex-box {
justify-content: space-around;
align-items: center;
width: 400px;
height: 140px;
background-color: #ffffff;
}
.flex-item {
width: 120px;
height: 120px;
border-radius: 16px;
}
.color-primary {
background-color: #007dff;
}
.color-warning {
background-color: #ff7500;
}
.color-success {
background-color: #41ba41;
}

- Flex Wrap style
<!-- xxx.html -->
<div class="container">
<div class="flex-box">
<div class="flex-item color-primary"></div>
<div class="flex-item color-warning"></div>
<div class="flex-item color-success"></div>
</div>
</div>
/* xxx.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 454px;
height: 454px;
}
.flex-box {
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
width: 300px;
height: 250px;
background-color: #ffffff;
}
.flex-item {
width: 120px;
height: 120px;
border-radius: 16px;
}
.color-primary {
background-color: #007dff;
}
.color-warning {
background-color: #ff7500;
}
.color-success {
background-color: #41ba41;
}

list
A list contains a series of items with the same width. The list component is applicable to continuous display of the same type of data in multiple lines, such as images and texts.
Child Component
Only <list-item> is supported.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Events
| Name | Parameter | Description |
|---|---|---|
| scrollend | - | Scrolling reaches the list end. |
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
Style
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| flex-direction | string | column | No | Sets the main axis direction of the flex container. This direction specifies how flex items are positioned in the flex container. The optional values are: column: row: The main axis direction is horizontal. The default direction of the list component is column. The default direction of the other components is row. On lightweight wearables, dynamic modification of this value is not supported. |
| width | <length> | <percentage>5+ | - | No | Sets the component width. If this value is not set, the default component width is 0. |
| height | <length> | <percentage>5+ | - | No | Sets the component height. If this value is not set, the default component height is 0. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No | Sets the left, top, right, and bottom paddings. |
| margin | <length> | <percentage>5+ | 0 | No | Sets all margins using the shorthand property. The property can have one to four values. If the property has one value, this value specifies all four borders. If the property has two values, the first one specifies the top and bottom borders while the second one specifies the left and right borders. If the property has three values, the first one specifies the top boarder, the second one specifies the left and right borders, and the third one specifies the bottom border. If the property has four values, these four values specify four borders respectively in the clockwise order of top, right, bottom and left. |
| margin-[left | top | right | bottom] | <length> | <percentage>5+ | 0 | No | Sets the left, top, right, and bottom margins. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| background-color | <color> | - | No | Sets the background color. |
| opacity5+ | number | 1 | No | Opacity level of an element. The value ranges from 0 to 1, where 1 indicates fully opaque and 0 indicates fully transparent. |
| display | string | flex | No | Determines the type of a box generated by an element. The optional values are: flex: flexible layout. none: non-rendered element. |
| [left | top] | <length> | - | No | left | top is used with position together to determine the offset position of an element. left specifies the left edge of an element. This attribute defines the offset between the edge of a positioned element’s left margin and the left edge of the corresponding container. top specifies the top edge of an element. This attribute defines the offset between the edge of a positioned element’s top margin and the top edge of the corresponding container. |
Method
| Name | Parameter | Description |
|---|---|---|
| scrollTo | {index: Number(specific position)} | Scrolls to the position of a list item with the specified index. |
Example
<!-- index.html -->
<div class="container">
<list class="todo-wraper">
<list-item for="{{todolist}}" class="todo-item">
<text class="todo-title">{{$item.title}}</text>
<text class="todo-title">{{$item.date}}</text>
</list-item>
</list>
</div>
// index.js
export default {
data: {
todolist: [
{
title: "do homework",
date: "2021-12-31 10:00:00",
},
{
title: "watch movies",
date: "2021-12-31 20:00:00",
},
],
},
};
/* index.css */
.container {
display: flex;
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 454px;
height: 454px;
}
.todo-wraper {
width: 454px;
height: 300px;
}
.todo-item {
width: 454px;
height: 80px;
flex-direction: column;
}
.todo-title {
width: 454px;
height: 40px;
text-align: center;
}

list-item
A child component of <list>, which is used to display a specific list item.
Child Component
Supported.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Events
| Name | Parameter | Description |
|---|---|---|
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
Style
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| width | <length> | <percentage>5+ | - | No | Sets the component width. If this value is not set, the default component width is 0. |
| height | <length> | <percentage>5+ | - | No | Sets the component height. If this value is not set, the default component height is 0. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No | Sets the left, top, right, and bottom paddings. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| background-color | <color> | - | No | Sets the background color. |
| opacity5+ | number | 1 | No | Opacity level of an element. The value ranges from 0 to 1, where 1 indicates fully opaque and 0 indicates fully transparent. |
| display | string | flex | No | Determines the type of a box generated by an element. The optional values are: flex: flexible layout. none: non-rendered element. |
stack
A stack container. Child components are added to the stack in sequence. The later child component overrides the previous one in the container.
Child Component
Supported.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Events
| Name | Parameter | Description |
|---|---|---|
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
Style
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| width | <length> | <percentage>5+ | - | No | Sets the component width. If this value is not set, the default component width is 0. |
| height | <length> | <percentage>5+ | - | No | Sets the component height. If this value is not set, the default component height is 0. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No | Sets the left, top, right, and bottom paddings. |
| margin | <length> | <percentage>5+ | 0 | No | Sets all margins using the shorthand property. The property can have one to four values. If the property has one value, this value specifies all four borders. If the property has two values, the first one specifies the top and bottom borders while the second one specifies the left and right borders. If the property has three values, the first one specifies the top boarder, the second one specifies the left and right borders, and the third one specifies the bottom border. If the property has four values, these four values specify four borders respectively in the clockwise order of top, right, bottom and left. |
| margin-[left | top | right | bottom] | <length> | <percentage>5+ | 0 | No | Sets the left, top, right, and bottom margins. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| background-color | <color> | - | No | Sets the background color. |
| opacity5+ | number | 1 | No | Opacity level of an element. The value ranges from 0 to 1, where 1 indicates fully opaque and 0 indicates fully transparent. |
| display | string | flex | No | Determines the type of a box generated by an element. The optional values are: flex: flexible layout. none: non-rendered element. |
| [left | top] | <length> | - | No | left | top is used with position together to determine the offset position of an element. left specifies the left edge of an element. This attribute defines the offset between the edge of a positioned element’s left margin and the left edge of the corresponding container. top specifies the top edge of an element. This attribute defines the offset between the edge of a positioned element’s top margin and the top edge of the corresponding container. |
Tip
The stack component does not support the setting of margins on a child component because absolute positioning does not support percentage settings.
Example
<!-- xxx.html -->
<stack class="stack-parent">
<div class="back-child bd-radius"></div>
<div class="positioned-child bd-radius"></div>
<div class="front-child bd-radius"></div>
</stack>
/* xxx.css */
.stack-parent {
width: 400px;
height: 400px;
background-color: #ffffff;
border-width: 1px;
border-style: solid;
}
.back-child {
width: 300px;
height: 300px;
background-color: #3f56ea;
}
.front-child {
width: 100px;
height: 100px;
background-color: #00bfc9;
}
.positioned-child {
width: 100px;
height: 100px;
left: 50px;
top: 50px;
background-color: #47cc47;
}
.bd-radius {
border-radius: 16px;
}

swiper
A stack container. Child components are added to the stack in sequence. The later child component overrides the previous one in the container.
Child Component
Supports all child components except <list>.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| index | number | 0 | No | Index of the current child component displayed in the container. |
| loop | boolean | true | No | Whether to enable looping. Dynamic modification of this value is not supported. The following two prerequisites must be satisfied to validate the loop parameter: The total length of all child components except the first one is greater than or equal to the swiper length. The total length of all child components except the last one is greater than or equal to the swiper length. |
| duration | number | - | No | Animation duration of child component switching. |
| vertical | boolean | false | No | Indicates whether the swipe direction is vertical. A vertical indicator is used if the direction is vertical. Dynamic modification of this value is not supported. |
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Events
| Name | Parameter | Description |
|---|---|---|
| change | { index: currentIndex } | This event is triggered when the currently displayed component index changes. |
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
Style
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| width | <length> | <percentage>5+ | - | No | Sets the component width. If this value is not set, the default component width is 0. |
| height | <length> | <percentage>5+ | - | No | Sets the component height. If this value is not set, the default component height is 0. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No | Sets the left, top, right, and bottom paddings. |
| margin | <length> | <percentage>5+ | 0 | No | Sets all margins using the shorthand property. The property can have one to four values. If the property has one value, this value specifies all four borders. If the property has two values, the first one specifies the top and bottom borders while the second one specifies the left and right borders. If the property has three values, the first one specifies the top boarder, the second one specifies the left and right borders, and the third one specifies the bottom border. If the property has four values, these four values specify four borders respectively in the clockwise order of top, right, bottom and left. |
| margin-[left | top | right | bottom] | <length> | <percentage>5+ | 0 | No | Sets the left, top, right, and bottom margins. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| background-color | <color> | - | No | Sets the background color. |
| opacity5+ | number | 1 | No | Opacity level of an element. The value ranges from 0 to 1, where 1 indicates fully opaque and 0 indicates fully transparent. |
| display | string | flex | No | Determines the type of a box generated by an element. The optional values are: flex: flexible layout. none: non-rendered element. |
| [left | top] | <length> | - | No | left | top is used with position together to determine the offset position of an element. left specifies the left edge of an element. This attribute defines the offset between the edge of a positioned element’s left margin and the left edge of the corresponding container. top specifies the top edge of an element. This attribute defines the offset between the edge of a positioned element’s top margin and the top edge of the corresponding container. |
Example
<!-- xxx.html -->
<swiper class="container" index="{{index}}">
<div class="swiper-item primary-item">
<text>1</text>
</div>
<div class="swiper-item warning-item">
<text>2</text>
</div>
<div class="swiper-item success-item">
<text>3</text>
</div>
</swiper>
/* xxx.css */
.container {
left: 0px;
top: 0px;
width: 454px;
height: 454px;
}
.swiper-item {
width: 454px;
height: 454px;
justify-content: center;
align-items: center;
}
.primary-item {
background-color: #007dff;
}
.warning-item {
background-color: #ff7500;
}
.success-item {
background-color: #41ba41;
}
/* xxx.js */
export default {
data: {
index: 1,
},
};
Basic Components
chart
Child Component
Not supported.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| type | string | line | No | Sets the chart type, which cannot be dynamically modified. The options are: bar: bar chart. line: line chart. |
| options | ChartOptions | - | Yes | Chart parameter settings, which must be completed for bar charts and line charts. The following parameters can be set: the minimum and maximum values of x axis and y axis, a scale, whether to display the axises, line width, and whether to smooth lines. Dynamic modification of these parameters is not supported. |
| datasets | Array<ChartDataset> | - | Yes | Data set, which must be set for bar charts and line charts. Multiple data sets and their background colors can be set. |
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Table 1 ChartOptions
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| xAxis | ChartAxis | - | Yes | x axis parameter settings. The minimum value, maximum value, scale, and whether to display the axis can be set for x axis. |
| yAxis | ChartAxis | - | Yes | y axis parameter settings. The minimum value, maximum value, scale, and whether to display the axis can be set for y axis. |
| series | ChartSeries | - | No | Data series parameter settings. The following parameters can be set: 1) line style, such as line width and whether to smooth lines; 2) the style and size of the white point at the first end of a line. Only line charts support these parameter settings. |
Table 2 ChartDataset
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| backgroundColor(deprecated) | <color> | #ff6384 | No | Sets the color of lines or bars. This setting is not recommended. |
| strokeColor | <color> | #ff6384 | No | Line color. Only line charts support these parameter settings. |
| fillColor | <color> | #ff6384 | No | Fill color. In line charts, this parameter indicates gradient fill. |
| data | Array<number> | - | Yes | Sets point sets for plotting lines or bars. |
| gradient | boolean | false | No | Sets whether to display gradient fill. Only line charts support these parameter settings. |
Table 3 ChartAxis
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| min | number | 0 | No | The minimum value of an axis. No negative value is supported. Only line charts support these parameter settings. |
| max | number | 100 | No | The maximum value of an axis. No negative value is supported. Only line charts support these parameter settings. |
| axisTick | number | 10 | No | Number of ticks displayed on the axis scale. Only 1 to 20 is supported. The actual display effect depends on the calculation result of (the number of pixels occupied by image width/(max-min)). A deviation occurs on a lightweight wearable when the pixel quantity is not divisible because lightweight wearables supports integer operations. In this case, a null segment may exist on the end of x axis. In a bar chart, the number of bars displayed for each data set is the same as the number of ticks, and each bar is displayed at a tick. |
| display | boolean | false | No | Whether to display the axis. |
| color | <color> | #c0c0c0 | No | Axis color. |
Table 4 ChartSeries
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| lineStyle | ChartLineStyle | - | No | Line style settings, such as line width and whether to smooth lines. |
| headPoint | PointStyle | - | No | Style and size of the white point at the first end of a line. |
| topPoint | PointStyle | - | No | Style and size of the top point. |
| bottomPoint | PointStyle | - | No | Style and size of the bottom point. |
| loop | ChartLoop | - | No | Sets whether to redraw the chart when the screen is full with the display. |
Table 5 ChartLineStyle
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| width | <length> | 1px | No | Line width. |
| smooth | boolean | false | No | Whether to smooth lines. |
Table 6 PointStyle
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| shape | string | circle | No | Shape of highlight points. The optional values are: circle: circle. |
| size | <length> | 5px | No | Size of highlight points. |
| strokeWidth | <length> | 1px | No | Stroke width. |
| strokeColor | <color> | #ff0000 | No | Stroke color. |
| fillColor | <color> | #ff0000 | No | Fill color. |
| display | boolean | true | No | Whether to highlight the display. |
Table 7 ChartLoop
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| margin | <length> | 1 | No | The number of erased points (the horizontal distance between the latest drawn point and the earliest point). Note: On a lightweight device, a probability of points located in the erased area makes these points invisible when margin and topPoint/bottomPoint/headPoint are used at the same time. Therefore, you are not recommended to use these attributes at the same time. |
Method
| Method | Parameter | Description |
|---|---|---|
| append | { serial: number, // sets the data subscript data: Array<number> in the line chart to be updated // sets newly-added data } | Adds data dynamically to an existing data series. Specifies the target series according to serial. serial is the subscript of the datasets array, which starts from 0. Note: datasets[index].data is not updated. Only line charts support this method. The subscript increases by 1 based on the horizontal coordinate (related to the xAxis min/max settings). |
Events
| Name | Parameter | Description |
|---|---|---|
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
Style
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| width | <length> | <percentage>5+ | - | No | Sets the component width. If this value is not set, the default component width is 0. |
| height | <length> | <percentage>5+ | - | No | Sets the component height. If this value is not set, the default component height is 0. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No | Sets the left, top, right, and bottom paddings. |
| margin | <length> | <percentage>5+ | 0 | No | Sets all margins using the shorthand property. The property can have one to four values. If the property has one value, this value specifies all four borders. If the property has two values, the first one specifies the top and bottom borders while the second one specifies the left and right borders. If the property has three values, the first one specifies the top boarder, the second one specifies the left and right borders, and the third one specifies the bottom border. If the property has four values, these four values specify four borders respectively in the clockwise order of top, right, bottom and left. |
| margin-[left | top | right | bottom] | <length> | <percentage>5+ | 0 | No | Sets the left, top, right, and bottom margins. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| background-color | <color> | - | No | Sets the background color. |
| display | string | flex | No | Determines the type of a box generated by an element. The optional values are: flex: flexible layout. none: non-rendered element. |
| [left | top] | <length> | - | No | left | top is used with position together to determine the offset position of an element. left specifies the left edge of an element. This attribute defines the offset between the edge of a positioned element’s left margin and the left edge of the corresponding container. top specifies the top edge of an element. This attribute defines the offset between the edge of a positioned element’s top margin and the top edge of the corresponding container. |
Example
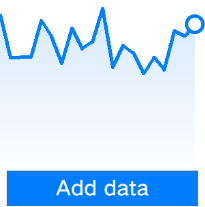
- Line chart
<!-- xxx.html -->
<div class="container">
<chart
class="chart"
type="line"
ref="linechart"
options="{{lineOps}}"
datasets="{{lineData}}"
></chart>
<input class="button" type="button" value="Add data" onclick="addData" />
</div>
/* xxx.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 454px;
height: 454px;
background-color: white;
}
.chart {
width: 300px;
height: 300px;
}
.button {
width: 280px;
border-radius: 0px;
}
// xxx.js
export default {
data: {
lineData: [
{
strokeColor: "#0081ff",
fillColor: "#cce5ff",
data: [
763, 550, 551, 554, 731, 654, 525, 696, 595, 628, 791, 505, 613, 575,
475, 553, 491, 680, 657, 716,
],
gradient: true,
},
],
lineOps: {
xAxis: {
min: 0,
max: 20,
display: false,
},
yAxis: {
min: 0,
max: 1000,
display: false,
},
series: {
lineStyle: {
width: "5px",
smooth: true,
},
headPoint: {
shape: "circle",
size: 10,
strokeWidth: 5,
fillColor: "#ffffff",
strokeColor: "#007aff",
display: true,
},
loop: {
margin: 2,
gradient: true,
},
},
},
},
addData() {
this.$refs.linechart.append({
serial: 0,
data: [Math.floor(Math.random() * 400) + 400],
});
},
};

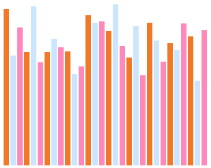
- Bar chart
<!-- xxx.html -->
<div class="container">
<chart
class="chart"
type="bar"
id="bar-chart"
options="{{barOps}}"
datasets="{{barData}}"
></chart>
</div>
/* xxx.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 454px;
height: 454px;
background-color: white;
}
.chart {
width: 300px;
height: 300px;
}
// xxx.js
export default {
data: {
barData: [
{
fillColor: "#f07826",
data: [763, 550, 551, 554, 731, 654, 525, 696, 595, 628],
},
{
fillColor: "#cce5ff",
data: [535, 776, 615, 444, 694, 785, 677, 609, 562, 410],
},
{
fillColor: "#ff88bb",
data: [673, 500, 574, 483, 702, 583, 437, 506, 693, 657],
},
],
barOps: {
xAxis: {
min: 0,
max: 20,
display: false,
axisTick: 10,
},
yAxis: {
min: 0,
max: 1000,
display: false,
},
},
},
};

image
Child Component
Not supported.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| src | string | - | No | Image path. PNG and JPG images are supported. |
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. | |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Tip
On a lightweight wearable, the total size of all image resources in a single application cannot exceed 8M.
Events
| Name | Parameter | Description |
|---|---|---|
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
Style
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| width | <length> | <percentage>5+ | - | No | Sets the component width. If this value is not set, the default component width is 0. |
| height | <length> | <percentage>5+ | - | No | Sets the component height. If this value is not set, the default component height is 0. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No | Sets the left, top, right, and bottom paddings. |
| margin | <length> | <percentage>5+ | 0 | No | Sets all margins using the shorthand property. The property can have one to four values. If the property has one value, this value specifies all four borders. If the property has two values, the first one specifies the top and bottom borders while the second one specifies the left and right borders. If the property has three values, the first one specifies the top boarder, the second one specifies the left and right borders, and the third one specifies the bottom border. If the property has four values, these four values specify four borders respectively in the clockwise order of top, right, bottom and left. |
| margin-[left | top | right | bottom] | <length> | <percentage>5+ | 0 | No | Sets the left, top, right, and bottom margins. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| background-color | <color> | - | No | Sets the background color. |
| opacity | number | 1 | No | Opacity level of an element. The value ranges from 0 to 1, where 1 indicates fully opaque and 0 indicates fully transparent. |
| display | string | flex | No | Determines the type of a box generated by an element. The optional values are: flex: flexible layout. none: non-rendered element. | |
| [left | top] | <length> | - | No | left | top is used with position together to determine the offset position of an element. left specifies the left edge of an element. This attribute defines the offset between the edge of a positioned element’s left margin and the left edge of the corresponding container. top specifies the top edge of an element. This attribute defines the offset between the edge of a positioned element’s top margin and the top edge of the corresponding container. |
image-animator
Frame animation player.
Child Component
Not supported.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| images | Array<ImageFrame> | - | Yes | Sets a set of image frames. The information of each frame includes the path, size, and position of the image. The supported image formats include PNG and JPG. See Table 1 for the details of ImageFrame. The use of data binding is required for this attribute, for example, images = <span v-pre>{{images}}</span>. The corresponding variable images is declared in JS: `[{src: "/common/heart-rate01.png"}, {src: "/common/heart-rate02.png"}]` |
| iteration | number | string | infinite | No | Sets the number of times that a frame animation is played. number indicates a fixed number of times. infinite indicates that the animation is played infinitely. |
| reverse | boolean | false | No | Sets the play sequence. false indicates the animation is played from the first image to the last one. true indicates that the animation is played from the last image to the first one. |
| fixedsize | boolean | true | No | Sets whether the size of images is fixed as that of the component. true indicates that the size of images is the same as the component size. In this case, the width, height, top, and left attribute settings of images are invalid. false indicates that the width, height, top, and left attributes need to be set respectively for each image. |
| duration | string | - | Yes | Sets the duration of a single play. The supported units include [s (second) | ms (millisecond)]. The default is ms. No image is displayed when duration is set to 0. A change of the value only takes effect the next time the animation is played. |
| fillmode5+ | string | forwards | No | Specifies the status after a frame animation ends. The options are: none: Restores the initial status. forwards: Retains the status when the frame animation ends, which is defined in the last keyframe. |
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Table 1 ImageFrame Description
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| src | <uri> | - | Yes | Image path. |
| width | <length> | 0 | No | Image width. |
| height | <length> | 0 | No | Image height. |
| top | <length> | 0 | No | Relative vertical coordinate of an image from the upper left corner of the component. |
| left | <length> | 0 | No | Relative horizontal coordinate of an image from the upper left corner of the component. |
Events
| Name | Parameter | Description |
|---|---|---|
| stop | - | The event is triggered when a frame animation ends. |
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
Style
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| width | <length> | <percentage>5+ | - | No | Sets the component width. If this value is not set, the default component width is 0. |
| height | <length> | <percentage>5+ | - | No | Sets the component height. If this value is not set, the default component height is 0. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No | Sets the left, top, right, and bottom paddings. |
| margin | <length> | <percentage>5+ | 0 | No | Sets all margins using the shorthand property. The property can have one to four values. If the property has one value, this value specifies all four borders. If the property has two values, the first one specifies the top and bottom borders while the second one specifies the left and right borders. If the property has three values, the first one specifies the top boarder, the second one specifies the left and right borders, and the third one specifies the bottom border. If the property has four values, these four values specify four borders respectively in the clockwise order of top, right, bottom and left. |
| margin-[left | top | right | bottom] | <length> | <percentage>5+ | 0 | No | Sets the left, top, right, and bottom margins. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| background-color | <color> | - | No | Sets the background color. |
| opacity5+ | number | 1 | No | Opacity level of an element. The value ranges from 0 to 1, where 1 indicates fully opaque and 0 indicates fully transparent. |
| display | string | flex | No | Determines the type of a box generated by an element. The optional values are: flex: flexible layout. none: non-rendered element. |
| [left | top] | <length> | - | No | left | top is used with position together to determine the offset position of an element. left specifies the left edge of an element. This attribute defines the offset between the edge of a positioned element’s left margin and the left edge of the corresponding container. top specifies the top edge of an element. This attribute defines the offset between the edge of a positioned element’s top margin and the top edge of the corresponding container. |
Method
| Name | Parameter | Description |
|---|---|---|
| start | - | Starts the play of a frame animation. The method is recalled to play the animation from the first frame. |
| pause | - | Pauses a frame animation. |
| stop | - | Stops a frame animation. |
| resume | - | Resumes a frame animation. |
| getState | - | Gets the play state. The possible values include: playing: playing, paused: paused, stopped: stopped. |
Example
<!-- xxx.html -->
<div class="container">
<image-animator
class="animator"
ref="animator"
images="{{frames}}"
duration="1s"
/>
<div class="btn-box">
<input class="btn" type="button" value="start" @click="handleStart" />
<input class="btn" type="button" value="stop" @click="handleStop" />
<input class="btn" type="button" value="pause" @click="handlePause" />
<input class="btn" type="button" value="resume" @click="handleResume" />
</div>
</div>
/* xxx.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 454px;
height: 454px;
}
.animator {
width: 70px;
height: 70px;
}
.btn-box {
width: 264px;
height: 120px;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
}
.btn {
border-radius: 8px;
width: 120px;
margin-top: 8px;
}
//xxx.js
export default {
data: {
frames: [
{
src: "/common/asserts/heart78.png",
},
{
src: "/common/asserts/heart79.png",
},
{
src: "/common/asserts/heart80.png",
},
{
src: "/common/asserts/heart81.png",
},
{
src: "/common/asserts/heart82.png",
},
{
src: "/common/asserts/heart83.png",
},
{
src: "/common/asserts/heart84.png",
},
{
src: "/common/asserts/heart85.png",
},
{
src: "/common/asserts/heart86.png",
},
{
src: "/common/asserts/heart87.png",
},
{
src: "/common/asserts/heart88.png",
},
{
src: "/common/asserts/heart89.png",
},
{
src: "/common/asserts/heart90.png",
},
{
src: "/common/asserts/heart91.png",
},
{
src: "/common/asserts/heart92.png",
},
{
src: "/common/asserts/heart93.png",
},
{
src: "/common/asserts/heart94.png",
},
{
src: "/common/asserts/heart95.png",
},
{
src: "/common/asserts/heart96.png",
},
],
},
handleStart() {
this.$refs.animator.start();
},
handlePause() {
this.$refs.animator.pause();
},
handleResume() {
this.$refs.animator.resume();
},
handleStop() {
this.$refs.animator.stop();
},
};

input
Interactive components, including radio button, checkbox, and button.
Child Component
Not supported.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| type | string | button | No | Type of an input component. The optional values include button, checkbox, and radio. Dynamic modification of the values button, checkbox, and radio is not supported. The optional values are defined as follows: button: a button that can be clicked; checkbox: a checkbox; radio: a radio button, which allows the selection of an option among multiple options with the same name. |
| checked | boolean | false | No | Whether the current component is selected. This attribute is only valid when type is set to checkbox or radio. |
| name | string | - | No | The name of an input component. |
| value | string | - | No | The value of an input component. If the type is radio, this attribute is required and the value is unique for options with the same name. |
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Events
- When the input type is checkbox or radio, the following events are supported:
| Name | Parameter | Description |
|---|---|---|
| change | { checked:true | false } | The event is triggered when the checked status of a checkbox or radio button changes. |
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
- When the input type is button, the following events are supported:
| Name | Parameter | Description |
|---|---|---|
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
Style
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| color | <color> | #ffffff | No | Text color of a single line input box or button. |
| font-size | <length> | 30px | No | Font size of a single line input box or button. Only two font sizes are supported, 30px and 38px. |
| width | <length> | - | No | The default is 100px when the type is button. |
| height | <length> | - | No | The default is 50px when the type is button. |
| font-family | string | HYQiHei-65S | No | Font. Only HYQiHei-65S is supported now. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No | Sets the left, top, right, and bottom paddings. |
| margin | <length> | <percentage>5+ | 0 | No | Sets all margins using the shorthand property. The property can have one to four values. If the property has one value, this value specifies all four borders. If the property has two values, the first one specifies the top and bottom borders while the second one specifies the left and right borders. If the property has three values, the first one specifies the top boarder, the second one specifies the left and right borders, and the third one specifies the bottom border. If the property has four values, these four values specify four borders respectively in the clockwise order of top, right, bottom and left. |
| margin-[left | top | right | bottom] | <length> | <percentage>5+ | 0 | No | Sets the left, top, right, and bottom margins. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| background-color | <color> | - | No | Sets the background color. |
| display | string | flex | No | Determines the type of a box generated by an element. The optional values are: flex: flexible layout. none: non-rendered element. |
| [left | top] | <length> | - | No | left | top is used with position together to determine the offset position of an element. left specifies the left edge of an element. This attribute defines the offset between the edge of a positioned element’s left margin and the left edge of the corresponding container. top specifies the top edge of an element. This attribute defines the offset between the edge of a positioned element’s top margin and the top edge of the corresponding container. |
marquee
A marquee component used to display a scrolling piece of single-line text.
Child Component
Not supported.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| scrollamount | number | 6 | No | The maximum length that the text moves at each scroll of the marquee. |
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Events
| Name | Parameter | Description |
|---|---|---|
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
Style
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| color | <color> | #ffffff | No | Sets the text color in the marquee. |
| font-size | <length> | 30 | No | Sets the font size in the marquee. Only two font sizes are supported, 30px and 38px. |
| font-family | string | HYQiHei-65S | No | Font. Only HYQiHei-65S is supported now. |
| width | <length> | <percentage>5+ | - | No | Sets the component width. If this value is not set, the default component width is 0. |
| height | <length> | <percentage>5+ | - | No | Sets the component height. If this value is not set, the default component height is 0. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No \op, right, and bottom paddings. | |
| margin | <length> | <percentage>5+ | 0 | No | Sets all margins using the shorthand property. The property can have one to four values. If the property has one value, this value specifies all four borders. If the property has two values, the first one specifies the top and bottom borders while the second one specifies the left and right borders. If the property has three values, the first one specifies the top boarder, the second one specifies the left and right borders, and the third one specifies the bottom border. If the property has four values, these four values specify four borders respectively in the clockwise order of top, right, bottom and left. |
| margin-[left | top | right | bottom] | <length> | <percentage>5+ | 0 | No \op, right, and bottom margins. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| background-color | <color> | - | No | Sets the background color. |
| opacity5+ | number | 1 | No | Opacity level of an element. The value ranges from 0 to 1, where 1 indicates fully opaque and 0 indicates fully transparent. |
| display | string | flex | No | Determines the type of a box generated by an element. The optional values are: flex: flexible layout. none: non-rendered element. |
| [left | top] | <length> | - | No | left | top is used with position together to determine the offset position of an element. left specifies the left edge of an element. This attribute defines the offset between the edge of a positioned element’s left margin and the left edge of the corresponding container. top specifies the top edge of an element. This attribute defines the offset between the edge of a positioned element’s top margin and the top edge of the corresponding container. |
picker-view
A picker embedded in pages.
Child Component
Not supported.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| type | string | text | No | Sets the picker type, which cannot be dynamically modified. The options are: text: text picker. time: time picker. |
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Text picker: type=text
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| range | Array | - | No | Sets the value range of the text picker. The use of data binding is required for setting the range, for example, range = {{data}}. The corresponding variable: data: ["15", "20", "25"] is declared in JS. |
| selected | string | 0 | No | Sets a default value for the text picker. The default value is an index of range. |
Time picker: type=time
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| selected | string | 00:00 | No | Sets a default value for the time picker. The value format is HH:mm. |
Method
Events
type=text:
| Name | Parameter | Description |
|---|---|---|
| change | { newValue: newValue, newSelected: newSelected } | The event is triggered when the text picker picks a value. |
type=time:
| Name | Parameter | Description |
|---|---|---|
| change | { hour: hour, minute: minute} | The event is triggered when the time picker picks a value. |
Style
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| color | <color> | #808080 | No | Text color of a candidate item. |
| font-size | <length> | 30px | No | Font size of a candidate item. The type is length and the unit is px. |
| selected-color | <color> | #ffffff | No | Text color of a selected item. |
| selected-font-size | <length> | 38px | No | Font size of a selected item. The type is length and the unit is px. |
| font-family | string | HYQiHei-65S | No | Font type of items. |
| width | <length> | <percentage>5+ | - | No | Sets the component width. If this value is not set, the default component width is 0. |
| height | <length> | <percentage>5+ | - | No | Sets the component height. If this value is not set, the default component height is 0. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No | Sets the left, top, right, and bottom paddings. |
| margin | <length> | <percentage>5+ | 0 | No | Sets all margins using the shorthand property. The property can have one to four values. If the property has one value, this value specifies all four borders. If the property has two values, the first one specifies the top and bottom borders while the second one specifies the left and right borders. If the property has three values, the first one specifies the top boarder, the second one specifies the left and right borders, and the third one specifies the bottom border. If the property has four values, these four values specify four borders respectively in the clockwise order of top, right, bottom and left. |
| margin-[left | top | right | bottom] | <length> | <percentage>5+ | 0 | No | Sets the left, top, right, and bottom margins. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| background-color | <color> | - | No | Sets the background color. |
| display | string | flex | No | Determines the type of a box generated by an element. The optional values are: flex: flexible layout. none: non-rendered element. |
| [left | top] | <length> | - | No | left | top is used with position together to determine the offset position of an element. left specifies the left edge of an element. This attribute defines the offset between the edge of a positioned element’s left margin and the left edge of the corresponding container. top specifies the top edge of an element. This attribute defines the offset between the edge of a positioned element’s top margin and the top edge of the corresponding container. |
Example
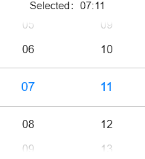
<!-- xxx.html -->
<div class="container" @swipe="handleSwipe">
<text class="title"> Selected:{{time}} </text>
<picker-view
class="time-picker"
type="time"
selected="{{defaultTime}}"
@change="handleChange"
></picker-view>
</div>
/* xxx.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 454px;
height: 454px;
}
.title {
font-size: 30px;
text-align: center;
}
.time-picker {
width: 500px;
height: 400px;
margin-top: 20px;
}
/* xxx.js */
export default {
data: {
defaultTime: "",
time: "",
},
onInit() {
this.defaultTime = this.now();
},
handleChange(data) {
this.time = this.concat(data.hour, data.minute);
},
now() {
const date = new Date();
const hours = date.getHours();
const minutes = date.getMinutes();
return this.concat(hours, minutes);
},
fill(value) {
return (value > 9 ? "" : "0") + value;
},
concat(hours, minutes) {
return `${this.fill(hours)}:${this.fill(minutes)}`;
},
};

progress
Progress bar used to display the progress of content loading or operation.
Child Component
Not supported.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| type | string | horizontal | No | Sets the progress bar type. This attribute does not support dynamic modification. The optional values are: horizontal: horizontal progress bar; arc: arc progress bar. |
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Different types of progress bars support different attributes:
A horizontal progress bar supports the following attributes:
Name Type Default Required Description percent number 0 No Current progress. The value range is 0-100. An arc progress bar supports the following attributes:
Name Type Default Required Description percent number 0 No Current progress. The value range is 0-100.
Events
| Name | Parameter | Description |
|---|---|---|
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
Style
type=horizontal
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| color | <color> | #6b9ac7 | No | Sets the color of a progress bar. |
| stroke-width | <length> | 321-4 | 45+px | No | Sets the width of a progress bar. |
type=arc
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| color | <color> | - | No | Color of an arc progress bar. |
| background-color | <color> | - | No | Background color of an arc progress bar. |
| stroke-width | <length> | - | No | Width of an arc progress bar. The larger the bar width is, the closer the bar is to the circle center. The progress bar always locates within the circle area determined by the radius. |
| start-angle | <deg> | 240 | No | Start angle of an arc progress bar, which starts from 0 o’clock. The angle range is 0 to 360 in clockwise direction. |
| total-angle | <deg> | 240 | No | Total angle of an arc progress bar. The value range is -360 to 360. A negative value indicates a counter clockwise direction from start to end. |
| center-x | <length> | - | No | Position of an arc progress bar’s center. The coordinate origin is the upper-left corner of the component. This style needs to be set with center-y and radius together. |
| center-y | <length> | - | No | Position of an arc progress bar’s center. The coordinate origin is the upper-left corner of the component. This style needs to be set with center-x and radius together. |
| radius | <length> | - | No | Radius of an arc progress bar. This style needs to be set with center-x and center-y together. |
In addition to the previous styles, both progress bar types support the following styles:
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| width | <length> | <percentage>5+ | - | No | Sets the component width. If this value is not set, the default component width is 0. |
| height | <length> | <percentage>5+ | - | No | Sets the component height. If this value is not set, the default component height is 0. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No | Sets the left, top, right, and bottom paddings. |
| margin | <length> | <percentage>5+ | 0 | No | Sets all margins using the shorthand property. The property can have one to four values. If the property has one value, this value specifies all four borders. If the property has two values, the first one specifies the top and bottom borders while the second one specifies the left and right borders. If the property has three values, the first one specifies the top boarder, the second one specifies the left and right borders, and the third one specifies the bottom border. If the property has four values, these four values specify four borders respectively in the clockwise order of top, right, bottom and left. |
| margin-[left | top | right | bottom] | <length> | <percentage>5+ | 0 | No | Sets the left, top, right, and bottom margins. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| display | string | flex | No | Determines the type of a box generated by an element. The optional values are: flex: flexible layout. none: non-rendered element. |
| [left | top] | <length> | - | No | left | top is used with position together to determine the offset position of an element. left specifies the left edge of an element. This attribute defines the offset between the edge of a positioned element’s left margin and the left edge of the corresponding container. top specifies the top edge of an element. This attribute defines the offset between the edge of a positioned element’s top margin and the top edge of the corresponding container. |
slider
A slider component used for quick value adjustment, such as volume and brightness.
Child Component
Not supported.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| min | number | 0 | No | The minimum value of a slider. |
| max | number | 100 | No | The maximum value of a slider. |
| value | number | 0 | No | The initial value of a slider. |
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Events
| Name | Parameter | Description |
|---|---|---|
| change | ChangeEvent | The event is triggered when the selected value changes. |
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
Table 1 ChangeEvent
| Attribute | Type | Description |
|---|---|---|
| progress(deprecated5+) | string | Current progress of a slider. |
| value5+ | number | Current progress of a slider. |
Style
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| color | <color> | #000000 | No | Background color of a slider. |
| selected-color | <color> | #ffffff | No | Selected color of a slider. |
| width | <length> | <percentage>5+ | - | No | Sets the component width. If this value is not set, the default component width is 0. |
| height | <length> | <percentage>5+ | - | No | Sets the component height. If this value is not set, the default component height is 0. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No | Sets the left, top, right, and bottom paddings. |
| margin | <length> | <percentage>5+ | 0 | No | Sets all margins using the shorthand property. The property can have one to four values. If the property has one value, this value specifies all four borders. If the property has two values, the first one specifies the top and bottom borders while the second one specifies the left and right borders. If the property has three values, the first one specifies the top boarder, the second one specifies the left and right borders, and the third one specifies the bottom border. If the property has four values, these four values specify four borders respectively in the clockwise order of top, right, bottom and left. |
| margin-[left | top | right | bottom] | <length> | <percentage>5+ | 0 | No | Sets the left, top, right, and bottom margins. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| background-color | <color> | - | No | Sets the background color. |
| display | string | flex | No | Determines the type of a box generated by an element. The optional values are: flex: flexible layout. none: non-rendered element. |
| [left | top] | <length> | - | No | left | top is used with position together to determine the offset position of an element. left specifies the left edge of an element. This attribute defines the offset between the edge of a positioned element’s left margin and the left edge of the corresponding container. top specifies the top edge of an element. This attribute defines the offset between the edge of a positioned element’s top margin and the top edge of the corresponding container. |
switch
A switch used to enable or disable a function.
Child Component
Not supported.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| checked | boolean | false | No | Selected or not. |
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Events
| Name | Parameter | Description |
|---|---|---|
| change | { checked: checkedValue } | The event is triggered when the check status changes. |
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
Style
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| width | <length> | <percentage>5+ | - | No | Sets the component width. If this value is not set, the default component width is 0. |
| height | <length> | <percentage>5+ | - | No | Sets the component height. If this value is not set, the default component height is 0. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No | Sets the left, top, right, and bottom paddings. |
| margin | <length> | <percentage>5+ | 0 | No | Sets all margins using the shorthand property. The property can have one to four values. If the property has one value, this value specifies all four borders. If the property has two values, the first one specifies the top and bottom borders while the second one specifies the left and right borders. If the property has three values, the first one specifies the top boarder, the second one specifies the left and right borders, and the third one specifies the bottom border. If the property has four values, these four values specify four borders respectively in the clockwise order of top, right, bottom and left. |
| margin-[left | top | right | bottom] | <length> | <percentage>5+ | 0 | No | Sets the left, top, right, and bottom margins. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| background-color | <color> | - | No | Sets the background color. |
| display | string | flex | No | Determines the type of a box generated by an element. The optional values are: flex: flexible layout. none: non-rendered element. |
| [left | top] | <length> | - | No | left | top is used with position together to determine the offset position of an element. left specifies the left edge of an element. This attribute defines the offset between the edge of a positioned element’s left margin and the left edge of the corresponding container. top specifies the top edge of an element. This attribute defines the offset between the edge of a positioned element’s top margin and the top edge of the corresponding container. |
qrcode
Generates and displays a QR code.
Child Component
Not supported.
Attribute
In addition to common attributes, the component supports the following attributes:
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| value | string | - | Yes | Contents used to generate a QR code. Note: The maximum content length is 256. |
| type | string | rect | No | QR code type. The options are: rect: rectangle QR code; circle: circle QR code |
Style
In addition to common styles, the component supports the following styles:
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| color | <color> | #000000 | No | QR code color |
| background-color | <color> | #ffffff | No | QR code background color |
:::Tip
- If width and height have different values, their minimum values are used as the side lengths of the QR code. And the generated QR code is displayed in the center.
- The minimum value of width and height is 200px. :::
Events
Supports common events.
Example
<qrcode value="https://www.70mai.com"></qrcode>
text
A text component used to display a piece of text.
Child Component
Not supported.
Attribute
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| id | string | - | No | Unique ID of the component. |
| style | string | - | No | Style declaration of the component. |
| class | string | - | No | Style class of the component, which is used for referencing a style sheet. |
| ref | string | - | No | Specifies the reference information that points to a child element. This reference will register to the $refs property object of the parent component. |
Method
| Name | Parameter | Description |
|---|---|---|
| click | - | A click action triggers the event. |
| longpress | - | A long press action triggers the event. |
| swipe | SwipeEvent | A quick swipe action on the component triggers the event. |
Style
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| color | <color> | #ffffff | No | Sets the text color. |
| font-size | <length> | 30px | No | Sets the text size. Only two font sizes are supported, 30px and 38px. |
| letter-spacing | <length> | 2px | No | Sets the spacing between text characters. |
| text-align | string | left | No | Sets the text alignment. The optional values are: left: left aligned; center: centered; right: right aligned. |
| text-overflow | string | clip | No | The optional values are: clip: the text is clipped and displayed in the size of its parent container; ellipsis: the text is displayed in the size of its parent container with the overflowing part replaced with ellipsis. |
| font-family | string | HYQiHei-65S | No | Font. Only HYQiHei-65S is supported now. |
| width | <length> | <percentage>5+ | - | No | Sets the component width. If this value is not set, the default component width is 0. |
| height | <length> | <percentage>5+ | - | No | Sets the component height. If this value is not set, the default component height is 0. |
| padding | <length> | 0 | No | Sets all paddings using the shorthand property. The property can have one to four values. If the property has one value, this value specifies the paddings of all four borders. If the property has two values, the first one specifies the paddings of the top and bottom borders while the second one specifies the paddings of the left and right borders. If the property has three values, the first one specifies the padding of the top boarder, the second one specifies the paddings of the left and right borders, and the third one specifies the padding of the bottom border. If the property has four values, these four values specify the paddings of four borders respectively in the clockwise order of top, right, bottom and left. |
| padding-[left | top | right | bottom] | <length> | 0 | No | Sets the left, top, right, and bottom paddings. |
| margin | <length> | <percentage>5+ | 0 | No | Sets all margins using the shorthand property. The property can have one to four values. If the property has one value, this value specifies all four borders. If the property has two values, the first one specifies the top and bottom borders while the second one specifies the left and right borders. If the property has three values, the first one specifies the top boarder, the second one specifies the left and right borders, and the third one specifies the bottom border. If the property has four values, these four values specify four borders respectively in the clockwise order of top, right, bottom and left. |
| margin-[left | top | right | bottom] | <length> | <percentage>5+ | 0 | No | Sets the left, top, right, and bottom margins. |
| border-width | <length> | 0 | No | Sets the widths of an element’s all borders using the shorthand property. |
| border-color | <color> | black | No | Sets the colors of an element’s all borders using the shorthand property. |
| border-radius | <length> | - | No | border-radius is used to set the radius of an element’s rounded corners. |
| background-color | <color> | - | No | Sets the background color. |
| opacity5+ | number | 1 | No | Opacity level of an element. The value ranges from 0 to 1, where 1 indicates fully opaque and 0 indicates fully transparent. |
| display | string | flex | No | Determines the type of a box generated by an element. The optional values are: flex: flexible layout. none: non-rendered element. |
| [left | top] | <length> | - | No | left | top is used with position together to determine the offset position of an element. left specifies the left edge of an element. This attribute defines the offset between the edge of a positioned element’s left margin and the left edge of the corresponding container. top specifies the top edge of an element. This attribute defines the offset between the edge of a positioned element’s top margin and the top edge of the corresponding container. |